QUALITY スマートフォンファースト

スマートフォンファーストについてご紹介!
AndBではスマートフォンファーストを意識したサイト作りが可能です!ここでは、スマートフォンファーストとはどのようなものなのかご紹介します。
スマートフォンファースト
スマートフォンファーストとは、スマートフォン利用時のサイト閲覧をしやすくすることです。
これは必ずしも、スマートフォン向けサイトのみを作るということではありません。スマートフォンはパソコンに比べ画面が小さいため、改行や余白に気を配る必要があります。操作はタップとスワイプがほとんどなため、その操作に合わせた表示画面を作らなければなりません。
スマートフォンに適したサイトが作られていなければ、ユーザーはとても不便に感じます。見づらいサイトはユーザーが離脱してしまう可能性が非常に高く、検索順位にも影響してしまいます。
また、現在はモバイルファーストインデックスという施策がGoogleから出ているので、スマートフォンファーストはとても重要です。次の項目でモバイルファーストインデックスについて解説します。
モバイルファーストインデックス
モバイルファーストインデックスとは、2018年3月27日にGoogleが開始を発表した施策です。内容は、パソコンサイトではなく、スマートフォンサイトをページ評価の基準とするというものです。
これにより、ユーザーにとってスマートフォンでのWEB閲覧が快適でないと、検索順位に影響が出てきます。
パソコンサイトをおろそかにして良いというわけではありませんが、スマートフォンサイトの重要度が高くなってきているのが事実です。
スマートフォンファースト実現に必要なデザイン
では実際にスマートフォンファーストを実現するためにAndBがこだわっているデザインをご紹介します!
レスポンシブ
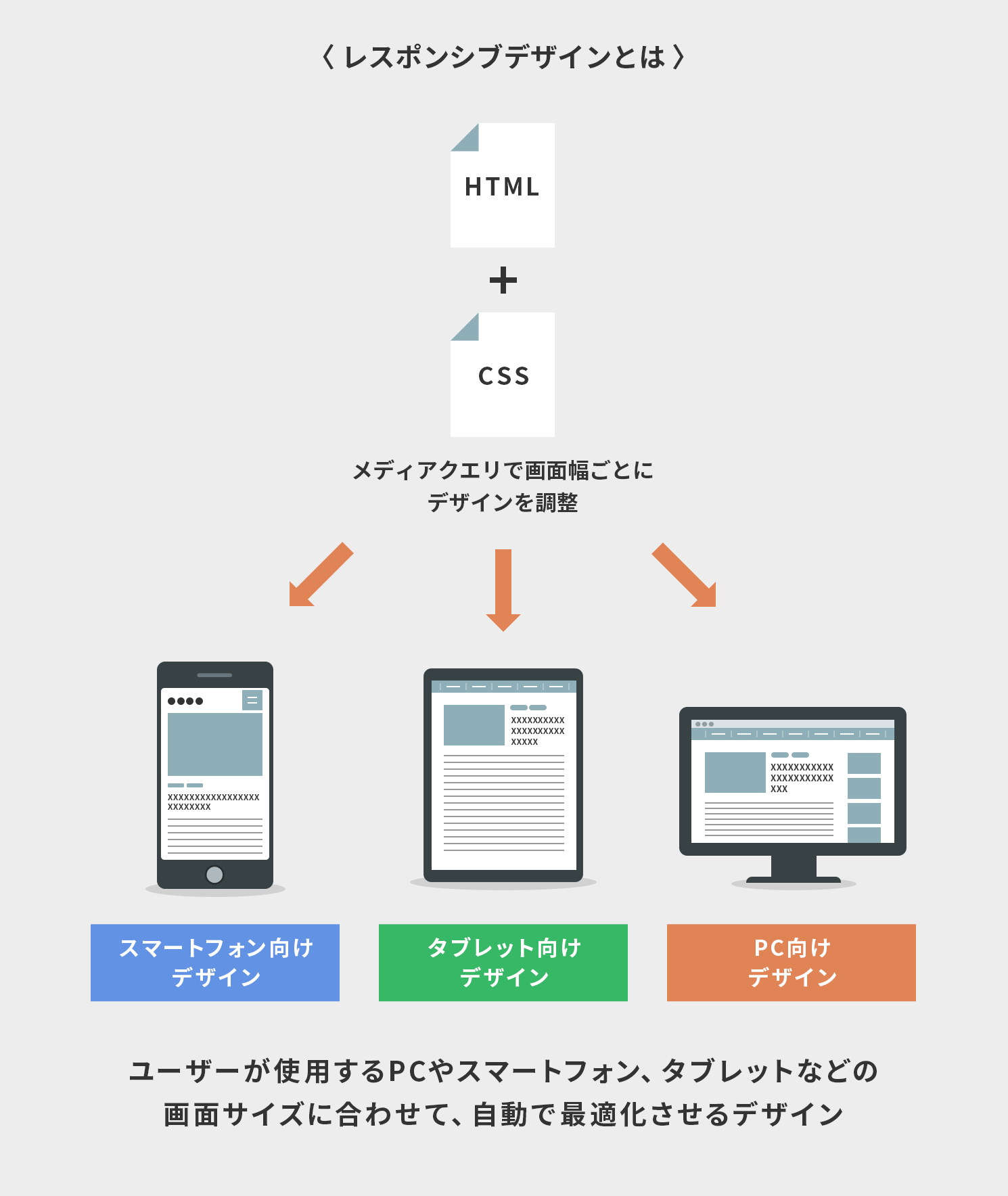
レスポンシブとは、パソコンやスマートフォン、タブレットのそれぞれの画面に合わせてWEBページを表示させることです。異なる画面サイズの幅を基準に画面表示を調整します。
レスポンシブWEBデザインを使用することで、どの端末を使用していても見やすくなるのです。そのためユーザーにとって優しいサイトになります。
以下例

引用元:https://coosy.co.jp/blog/responsive-design/
AndBでは、ユーザーが使用する画面に合わせたサイト運営が可能です。
追従型メニュー
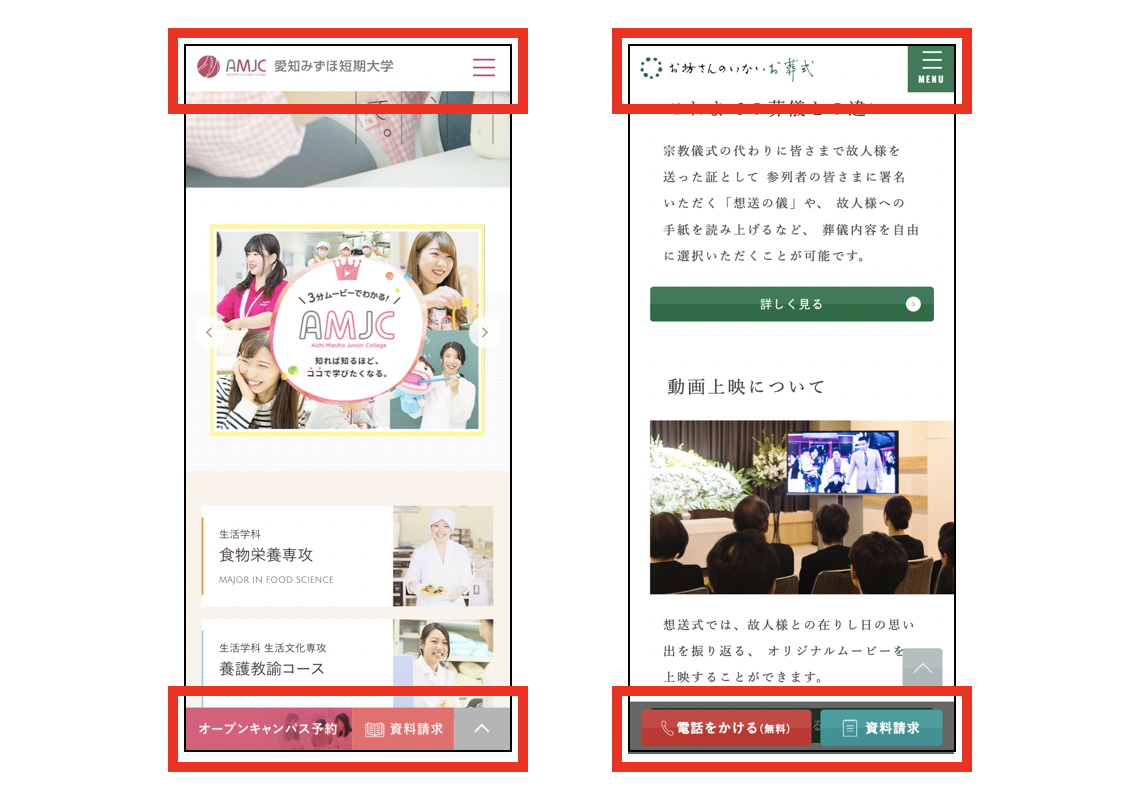
別名、固定(表示)メニューとも呼ばれるものです。これは、サイト画面上の定位置にメニューを表示させることをいいます。追従型メニューにすることで、画面をスクロールしてもメニューが表示されたままになります。そのため次に見たいページへのスムーズな移動が可能です。
通常のメニューだと、ページを見た後、また元の位置に戻ってメニューから次に読みたい箇所を表示しなくてはなりません。これだとユーザーにとっては手間になってしまいます。
ただ、あまりに追従型メニューの表示が大きいと、ユーザーは読みたいページをしっかり読むことができません。サイズやデザインはしっかり考える必要があります。
以下例

引用元:https://onca.co.jp/wp/wp-content/uploads/2020/02/dd61982645e1647cfd9f5e3b6f1a117e.png
AndBでは、ユーザーが使いやすいように、追従型メニューを表示させる事ができます。
ハンバーガーメニュー
ハンバーガーメニュー、ハンバーガー屋さんで出されるメニューのことではありません!今や多くの人が目にしているであろう横線3本、もしくは2本からなるアイコンデザインのことです。
その見た目から名付けられたハンバーガーメニュー。主にスマートフォンやタブレット端末に対応しているサイトで見ることのできる、ナビゲーションメニューの表示形式の一つです。パソコンサイトでもハンバーガーメニューを導入しているものもあります。
このハンバーガーメニューがあることで、ユーザーは自分の見たいコンテンツをスムーズに閲覧できます。逆にハンバーガーメニューがないと、ユーザーは自分でサイト内の見たいコンテンツを一から探さなければなりません。
AndBではハンバーガーメニューの設定も行っています。
ページスピード
ページスピードとはWEBページの読み込みの速さのことです。これは速いほどユーザーにとって都合がいいですよね。また、サイト側もページスピードが検索順位に影響するため、スムーズに読み込みがされなければなりません。
ページスピードインサイトというサイトもあり、ここではページスピードをGoogleが評価してくれます。以下からチェックできますよ。
ページスピードインサイトで自社サイトをチェックしてみよう!
AndBでは、ページスピードも最適化してサイトを作れます。
SNS
SNSはご存知の方が多いと思いますが、ソーシャル・ネットワーキング・サービスのことです。ここで大事なのはサイトにSNSを連携させることです。
SNSを連携させると、その後のユーザーの行動を誘導できます。サイトを見て興味を持ったユーザーはSNSを通してサービスを利用しようという行動に出るのです。
SNSが連携されていないと、ユーザーにとってそのサービスを利用するハードルが高くなってしまいます。SNSを連携させることでうまくサービス利用に繋げることが可能です。
AndBでは、Instagramのリンクの貼り付けが可能です。これによりサイトの更新を不要にするとともにInstagramの更新が可能になります。Instagramではビジネスアカウントをフォローするユーザーも多いため、連携は必須と言えるでしょう。
以下例

引用元:https://nakamulikeweb.com/demo/restaurant1/

引用元:https://www.instagram.com/p/CLEU6qUhJU0/
電話ボタン
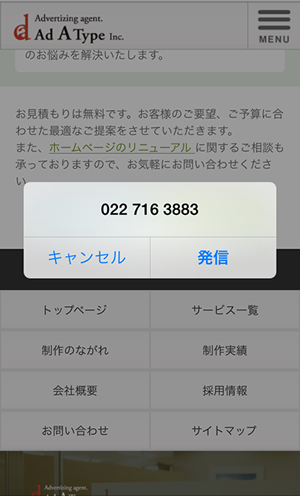
スマートフォンサイトに関しては、そのまま電話でサービスの予約や問い合わせができると便利ですよね。そこで電話番号をただ載せるだけではなく、電話番号をタップするとそのままそこから電話できるようにしておくのがおすすめです。
その番号からすぐに電話できないとなると、顧客は自分で番号を打ち込んで電話をかけることになり大変不便です。電話予約を受け付ける場合は対応させておきましょう。
以下例


引用元:(左)https://nature-company.com/index.php?%E3%82%B9%E3%83%9E%E3%83%9B%E9%9B%BB%E8%A9%B1%E3%83%9C%E3%82%BF%E3%83%B3
(右)https://www.dataplan.jp/blog/html/1222
AndBでは、すぐ電話できるような電話ボタンも設定いたします。
スマートフォンファーストについて知ってサイトを洗練させよう
いかがでしたか?
スマートフォンファーストについてご紹介しました。
多くの人がスマートフォンを使う時代で、この意識は重要です。
サイト作りは、スマートフォンファーストを意識したAndBに任せてみませんか?