QUALITY デザイン

【失敗しない】顧客が求めるWebデザインをご紹介
お店の雰囲気やブランドイメージを押し出したおしゃれなホームページを持つ美容院やヘアサロンは多いです。しかし、そのWebサイトが売上や採用につながるかどうかは別問題。星の数ほどある美容室で顧客に選んでもらうためには、見た目と機能性の両方を兼ね備える必要があります。
AndBでは店舗エリア、顧客層、細かなニーズを反映し、結果につながるデザインを施します。こちらでAndBが提供するデザインの特徴やフローをご紹介しますので、ぜひ参考にしてください。
1.洗練されたヒアリングでイメージを統一

たとえば美容院で、お客様のご要望を聞かずにいきなり施術を始めることはあるでしょうか?おそらくないと思います。サイト制作においても同様で、制作前に充分なヒアリングを実施し、ご希望を細かくお伺いしてから制作に移ります。
AndBでは専任ディレクターがヒアリングを担当し、Webサイトの制作に必要な情報をお伺いしていきます。抽象的なデザインのイメージを言語化し、クライアント様のイメージと制作側のイメージをすり合わせ、理想のイメージへと近づけていきます。
詳しくはこちらの記事をご覧ください。
2.顧客を惹き付けるオリジナルデザイン

トップページはサイトの顔!特に、最初に表示される「メインビジュアル」は店舗の印象を決定づける最も重要なエリアです。当然、最も力をいれるべき部分です。
メインビジュアルをモデルの写真にするか、あるいは外観や内観、スタッフの写真にするかだけでも、顧客に与える印象は大きく変わります。
AndBでは画像1枚1枚に明確な役割を与えて、店舗の雰囲気や言語化しにくい情報を伝える解決策としてのデザインを提供します。他者にはないオリジナルデザインで顧客を惹き付けます。
3.レスポンシブデザインでスマホファーストに

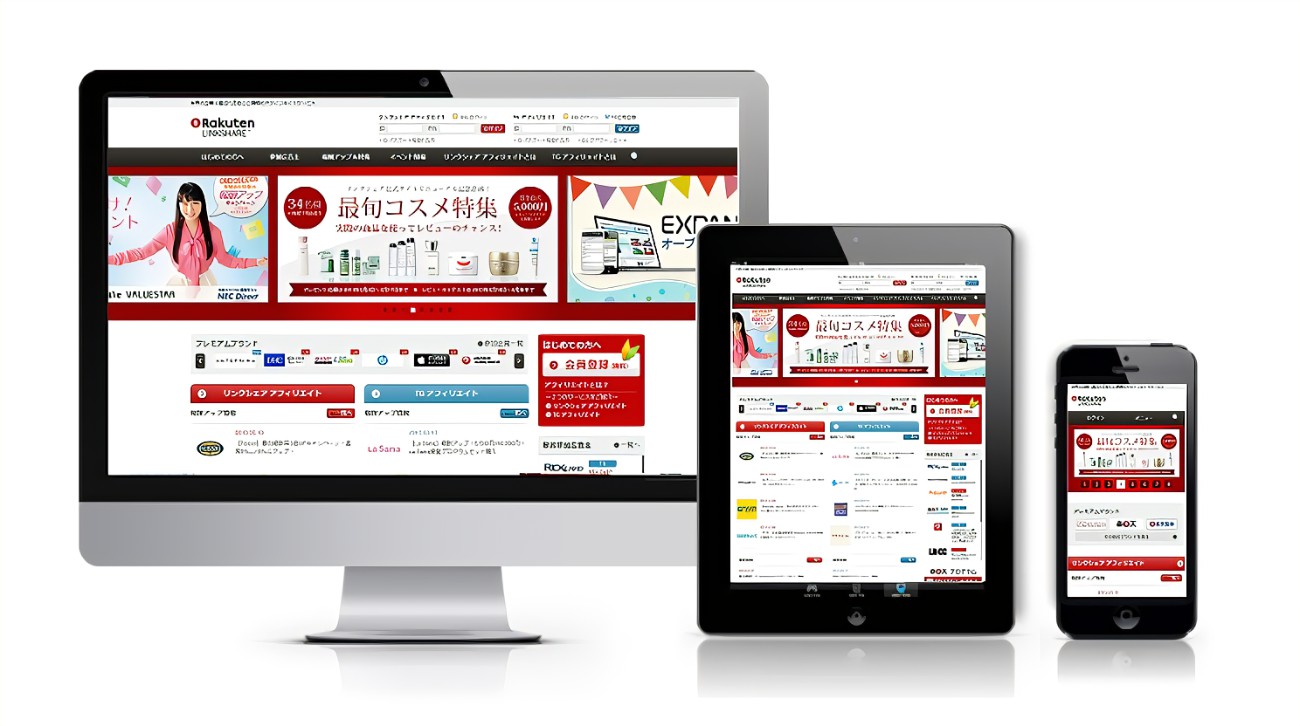
※イメージ
レスポンシブデザインとは、スマートフォン、タブレット、PCの異なる画面サイズに合わせて、ページデザインを自動的に最適化するものです。
従来まではPC版・スマホ版のサイトを用意する必要がありましたが、レスポンシブデザインの登場によってURLを統一できるようになりました。
Googleでは2021年3月から「モバイルファーストインデックス」を採用し、PC用ではなくスマホのサイトを評価の主軸とするようになりました。そのため、スマホで見やすいサイトを目指すことが集客効果・採用活動の成功につながるのです。
また、レスポンシブデザインを施すことで検索サイトで上位表示されやすくなり、より高い集客効果を期待できるようになります。
パソコンの大きなモニターからスマートフォンの小さな画面まで、どのデバイスでも快適に利用できるサイトデザインを提供します。
4.コーポレートカラーや利用目的に合わせたデザイン
ヒアリングの内容に基づき、UI/UX(見やすさ・使いやすさ)を重視した快適なWebサイトデザインをご提案します。
Webサイトにおけるデザイン設計には様々な工程があります。ヒアリングをしても、すぐにデザインに着手するわけではありません。クライアント様のご要望と想定している顧客のニーズを踏まえて掲載する情報やイメージを整理していきます。
・掲載する写真の選定
・フォント(書体デザイン)選び
・メインカラー・サブカラーの選定
・アクション(サイト内の動き)の検討
見た目の綺麗さは前提として、顧客の利用を想定した実用的なデザインを設計します。店舗のイメージにピッタリで、かつ使いやすいWebサイトに仕上げます。
適したデザインで、理想を形に
デザインは芸術ではなく、解決策。閲覧者を然るべき箇所に案内し、必要な情報を得る手助けを行うものです。しかし、難しく考える必要はありません。顧客ニーズを捉え、今回ご紹介したポイントを押さえるだけです。
AndBでは、Webマーケティング会社ならではのノウハウと経験でサイト制作を最適化。実績豊富なデザイナー、エンジニア、ライター、ディレクターなど各専門分野のエキスパートがサイト制作をスピーディーに進めます。また、打ち合わせ等を完全オンライン化。地方に制作拠点のためハイクオリティのサイトを低価格で提供できます。
ぜひ、美容室・サロンのサイト制作はAndBにお任せください。